First WinUI 3 App - The Basics
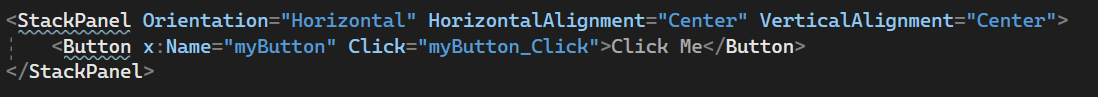
- The layout for your app is set in the Desktop project. Open the file, and you will see a single button labeled within a stack layout container.
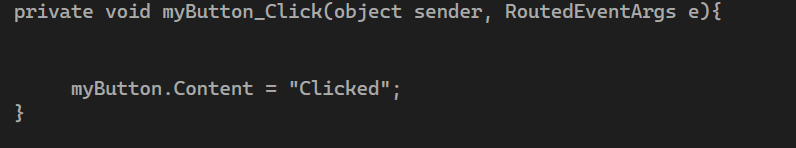
- The name of the button, myButton , is used to reference this button in the application's code. You can find the myButton_Click() method in the file.
- After running the app, you will see a basic Windows application with a single button. Clicking the button will change the label text for myButton to Clicked.
Navigate between Pages:
Add the frame element Iin MainWindow referenced by our pages. Open MainWindow.xaml and replace the existing StackPanel with a simple Frame element called mainFrame.
MainWindow.xaml :
code:
<Grid>
<Frame x:Name="mainFrame" />
</Grid>
Finally, we need to load Page1 into the mainFrame when the MainWindow is initialized by adding the following line in MainWindow.xaml.cs.
Code:
public MainWindow()
{
this.InitializeComponent();
mainFrame.Navigate(typeof(Pages.Page1));
}
Then the MainWindow navigates to page1.