Implementing SVG in Flutter with flutter_svg
Referral Link: https://blog.logrocket.com/implement-svg-flutter-apps/
Adding the flutter_svg plugin
To add this package to your Flutter dependencies, you can run:
flutter pub add flutter_svg
Alternatively, you can add flutter_svg to your pubspec.yaml file:
dependencies: flutter_svg: ^0.22.0
Make sure that you run flutter pub get either in your terminal or using your editor. Once installation is complete, import the package in your Dart code where you want to use this package:
import 'package:flutter_svg/flutter_svg.dart';
Using flutter_svg in your Flutter app
There are several ways to use this package, but we’ll cover the most common use cases.
One option is to load an SVG from an internal SVG file, which is typically stored in the asset folder:
// example final String assetName = 'assets/image.svg'; final Widget svg = SvgPicture.asset( assetName, );
You can also load an SVG file from an URL, like so:
// example final Widget networkSvg = SvgPicture.network( 'https://site-that-takes-a-while.com/image.svg', );
Finally, you can load an SVG from an SVG code:
// example SvgPicture.string( '''<svg viewBox="...">...</svg>''' );
Extending SVG functionalities in Flutter
Once you have your SVG file loaded, the first step is to change the color or tint of the image:
// example final String assetName = 'assets/up_arrow.svg'; final Widget svgIcon = SvgPicture.asset( assetName, color: Colors.red, );
Using a semantics label helps to describe the purpose of the image and enhances accessibility. To achieve this, you can add the semanticsLabel parameter. The semantic label will not be shown in the UI.
// example final String assetName = 'assets/up_arrow.svg'; final Widget svgIcon = SvgPicture.asset( assetName, color: Colors.red, semanticsLabel: 'A red up arrow' );
The flutter_svg package renders an empty box, LimitedBox, as the default placeholder if there are no height or width assignments on the SvgPicture. However, if a height or width is specified on the SvgPicture, a SizedBox will be rendered to ensure a better layout experience.
The placeholder can be replaced, though, which is great for improving the user experience, especially when loading assets via a network request where there may be a delay.
// example
final Widget networkSvg = SvgPicture.network(
'https://site-that-takes-a-while.com/image.svg',
semanticsLabel: 'A shark?!',
placeholderBuilder: (BuildContext context) => Container(
padding: const EdgeInsets.all(30.0),
child: const CircularProgressIndicator()),
);
In this example, I’ve chosen CircularProgressIndicator to display a progress indicator while the image is loading. You may add any other widget that you wish. For example, you might use a custom loading widget to replace CircularProgressIndicator.
Checking SVG compatibility with flutter_svg
You should know that the flutter_svg library does not support all SVG features. The package does, however, provide a helper method to ensure that you don’t render a broken image due to a lack of supported features.
// example
final SvgParser parser = SvgParser();
try {
parser.parse(svgString, warningsAsErrors: true);
print('SVG is supported');
} catch (e) {
print('SVG contains unsupported features');
}
Please note that the library currently only detects unsupported elements like the <style> tag, but does not recognize unsupported attributes.
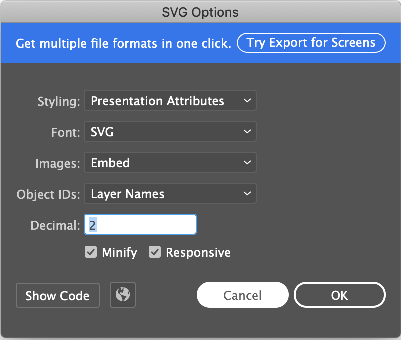
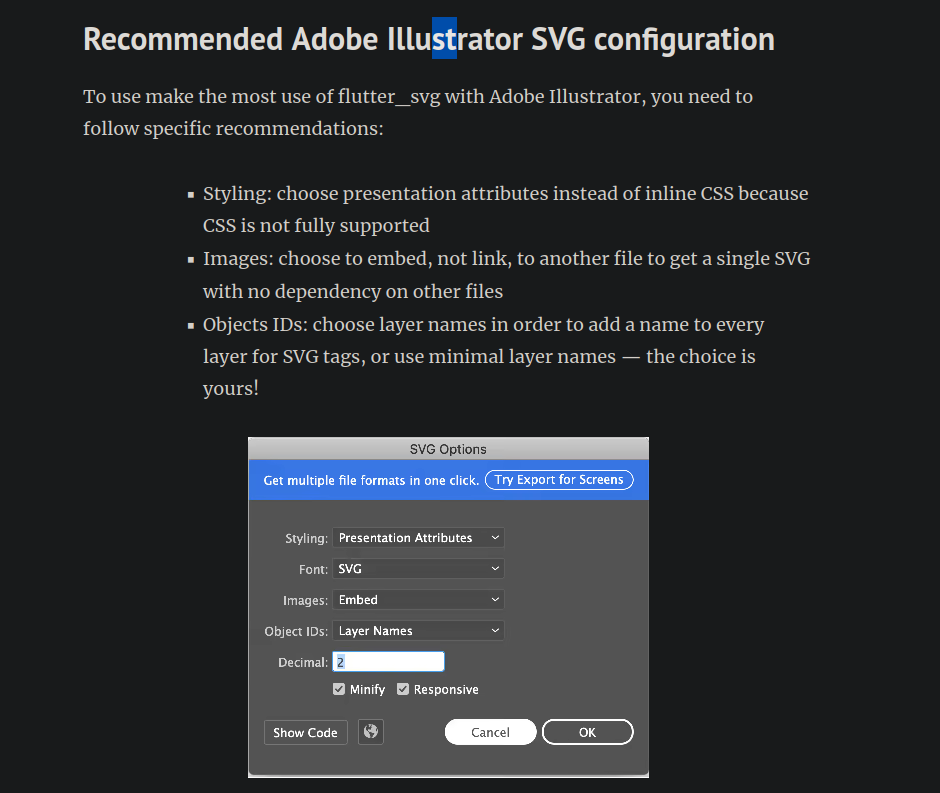
Recommended Adobe Illustrator SVG configuration
To use make the most use of flutter_svg with Adobe Illustrator, you need to follow specific recommendations:
- Styling: choose presentation attributes instead of inline CSS because CSS is not fully supported
- Images: choose to embed, not link, to another file to get a single SVG with no dependency on other files
- Objects IDs: choose layer names in order to add a name to every layer for SVG tags, or use minimal layer names — the choice is yours!
Rendering SVG files in another canvas
There may be times where you’d like to render your SVG into another canvas. SVGPicture helps you easily achieve this:
// example final String rawSvg = '''<svg viewBox="...">...</svg>'''; final DrawableRoot svgRoot = await svg.fromSvgString(rawSvg, rawSvg); final Picture picture = svgRoot.toPicture(); svgRoot.scaleCanvasToViewBox(canvas); svgRoot.clipCanvasToViewBox(canvas); svgRoot.draw(canvas, size);