How to display HTML Content in Ionic
Step 1:
In the page.ts file add below code
//first line
import { DomSanitizer, SafeHtml } from '@angular/platform-browser';
........
//second line
desc: SafeHtml;
constructor(
//third line
private sanitizer: DomSanitizer,
....
)
//fourth line - code to open link in system browser(ex: chrome, firefox)
this.desc=this.sanitizer.bypassSecurityTrustHtml(res[0]['day_schedule_text']);
Step 2:
In the page.ts file add below code
<!--first line--> <div style="font-family: Verdana;" [innerHTML]="desc"></div>
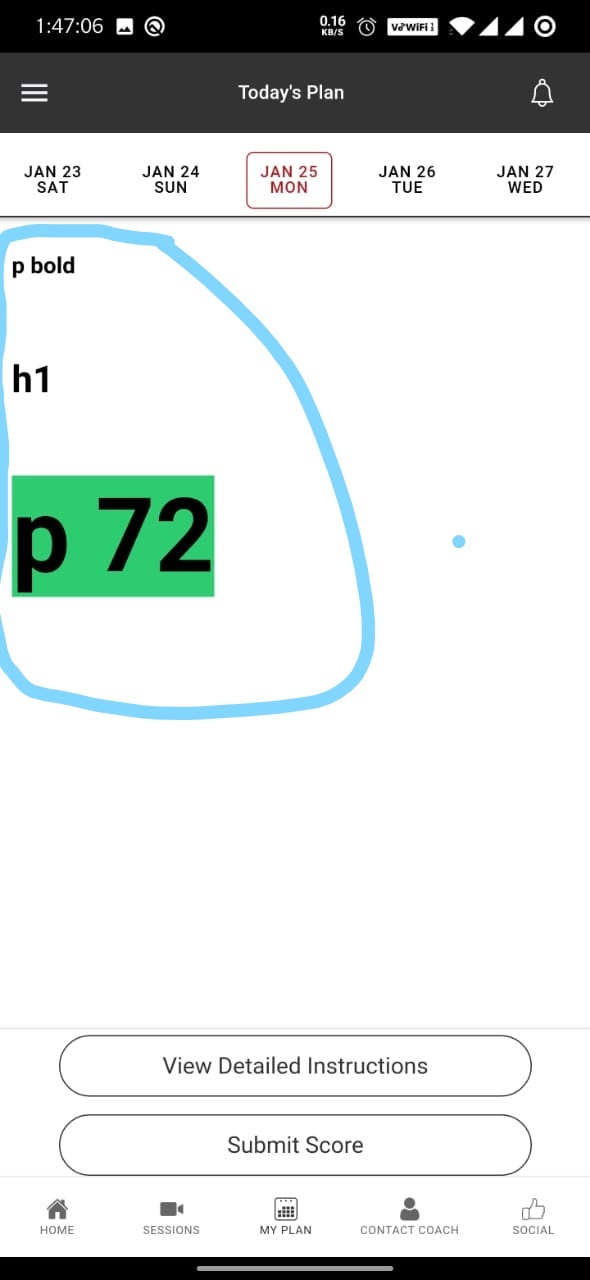
Sample: